Actions
A user that is NOT logged-in can only:
- Search communities
- See a general feed of popular posts
- View a post and it’s comments
However, a user that is logged-in can:
- Do all actions of non-logged-in users
- Create, join and leave communities
- Get a personalized feed containing posts from communities they have joined
- Write a community post
- Add comments on posts and even reply to comments
- Upvote or Downvote on posts and comments
- Change their own username
Tech breakdown:
- The web-app is built using Next.js, a modern full-stack framework with a focus on server-side rendering (SSR). I’ve utilised their newly introduced
app/router - For styling, I’ve used TailwindCSS for their set of utility classes providing scoped styles to components. Also, I’ve used shadcn/ui components (such as Toasts, Buttons etc.) for their polished and modular experience with great accessibilty features baked-in
- The database used is PostgreSQL (a robust open-source object-relational database) hosted on Supabase. To interface the app with the database, the Prisma ORM is used, known for their seamless developer experience
- For authentication, i’ve used NextAuth along with Google OAuth 2.0 client as the provider. The login/signup modal makes use of the newly introduced Parallel and Intercepting routes in Next.js
- The Zod library is quite powerful when used with Typescript for defining and validating the schemas of data payload on frontend as well as backend
- The React Query library provides streamlined mechanisms for handling data fetching and mutations, handling many edge-cases. Some notable examples are
useInfiniteQueryhook (used to implement infinite-scroll feature in the Feed section) and optimistic updates (showing instant UI changes of upvote/downvote on client while they are being registered on server) . Also, React Suspense allows for the fetched content to be dynamically streamed-in as it loads while showing a UI skeleton in the meantime - The markdown-like editor for users to write a post contaning multiple types of content and formatting (headings, lists, tables, code, links, images etc.) is made using Editor.js as it converts the content that is written into a clean JSON output that can be handled in request-response flow. Also, I’m using the UploadThing service to handle image uploads
- The highly upvoted (more than a certain value) posts are cached on Upstash Redis in-memory database
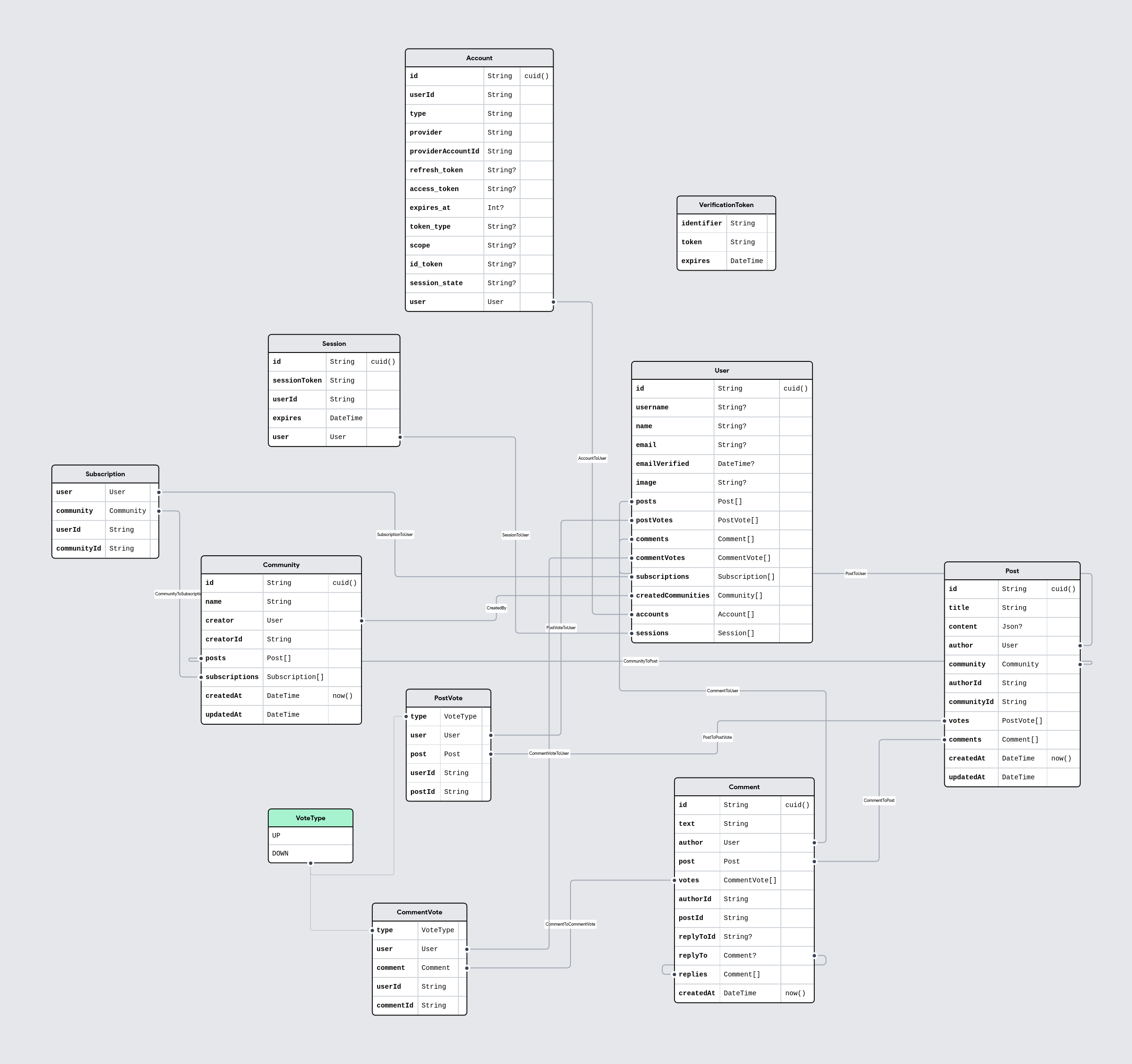
Schema Diagram:

Generated from Prisma schema using Prismaliser